If I had used AI for web development to create my first affiliate website, I would have avoided a lot of hassle. While I’m a coder at heart, I grapple with anything related to graphics. That was in 2015, when AI wasn’t disrupting web development like it is today.
Now, with generative AI leading the fray, we’re seeing many AI-powered tools that can accelerate web development — and that includes design, SEO optimization, content creation, copywriting, and more.
It’s perfect timing for me, as I’m in the midst of revamping my website, I hope to find AI tools that can spare me hours of modifying layouts and editing the underlying JavaScript.
So, if you’re on a similar journey, where you need to build or improvise a website, this guide is for you.
Table of Contents
- What is an AI website development tool?
- Best AI Tools for Website Development
- How can AI help with web development?
- What to Look For in AI Tools for Web Development
- Now you have an AI stack for web development.
What is an AI website development tool?
An AI website development tool uses artificial intelligence to streamline the nitty-gritty of creating a new website and taking the tedium out of tasks that you may have done manually, such as coding, conceiving the look of your site and generally improving your experience by saving you time.
How can AI help with web development?
I’ve lived through several generations of web development technologies. My first attempt to build a site was with Macromedia Dreamweaver, which, in all honesty, didn’t offer the best development experience.
Then, I picked up WordPress, where I publish web content with the classic editor. Although I had an easier time with the plug-and-play framework, customizing themes, plugins, or other functionalities still requires technical know-how.
AI, or specifically generative AI, can soften the learning curve for non-web developers.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
Instead of spending hours creating a layout, writing JavaScript, or customizing web components with CSS, you describe your goal to AI conversationally. Then, it does the heavy lifting by creating, organizing, and integrating every web component and service you need.
But that’s not all.
You can use AI to automate SEO and lead generation efforts. For example, I used to conduct keyword research, create content, and optimize on-page elements through separate workflows.
Now, with AI-powered tools, I can unify those processes.
Plus, some AI tools let you integrate your site with useful services, such as an A/B tester and email autoresponder. This, in my opinion, is the real clincher because it saves so much time and effort when you’re setting them up.
What to Look For in AI Tools for Web Development
An AI tool needs to be easy to start using — just as easy as accessing your browser, for instance — and it must be intuitive.
Like any new digital tool, it also must explain clearly how to use it, tell you what it can accomplish, and offer help 24/7, ideally with the chance to speak with a human, rather than to rely on chats or emails, which potentially can send you going round and round in maddening circles.
I also choose AI tools based on their popularity among AI experts, coders, and web developers.
Often, the dev communities put these tools to the test in real-world projects. And if they’re good, the adoption grows because words spread amongst them. I know, because I was once part of them too.
Best AI Tools for Website Development
- HubSpot’s AI Website Generator
- Wix
- Framer
- Cursor
- GitHub Copilot
- Replit AI Agent
- Bolt
- Dora AI
- Qodo
- Claude Sonnet 4
- Snyk
- Applitools Eyes
1. HubSpot’s AI Website Generator
HubSpot’s AI website generator is a generative AI-powered web builder that lets you create a single-page website almost instantly. It also features intuitive drag-and-drop tools that I can use to make changes to the generated site.

Honestly, I wasn’t sure what to expect when I tried HubSpot’s AI website generator … But I was pleasantly surprised by how easy it was to create a website from scratch. All I needed to do was:
- Describe my website to AI as if I were talking to a human web developer.
- Select a few options.
- Wait a few seconds.
The initial draft I received from HubSpot’s web builder scored top marks, particularly in terms of AI, layout, and content. HubSpot’s AI nailed the copywriting, visuals, and web components based on the theme I selected. Also, what I love is the fact that I can use Breeze Copilot, HubSpot’s generative AI assistant, to revise the webpage’s content if I need to.

Web design aside, what caught my attention was the optimization tool that lists SEO recommendations to help marketers better prepare the site for search engines. Coupled with direct integration with HubSpot’s CRM, I’ll say that HubSpot’s AI website generator can potentially turn a business website into a powerful, search-friendly, lead generation machine.
Key Features:
- Easy to use drag-and-drop modules, such as testimonial sliders.
- Describe your business using generative AI, which the web builder turns into a homepage.
- A/B testing integration to create a variation of the website and test.
What I Like:
- The AI-generated homepage loads within seconds, featuring detailed sections such as services, contact forms, and a blog feed.
- SEO recommendations that tell me what to improve (e.g., image size, outbound links).
- The web builder allows me to use Breeze Copilot to assist with design and content creation.
Pricing: Free.
2. Wix
Wix’s AI web builder, formerly known as Wix ADI, is an AI assistant that helps you set up a business website from the ground up. I’ve built several personal websites with Wix in the past, and one thing that stands out is its well-organized, drag-and-drop user interface. Wix’s AI assistant builds upon the convenience it currently offers.

Like the HubSpot tool, I started by describing the website I wanted to create. Then, Wix set up a site profile containing the key information that will later be used to generate webpages. Additionally, Wix automatically connects the site with relevant apps and services.

The great thing about Wix is that I can generate several versions of the website, compare them, and choose one to work on. However, I found that Wix took a while to render a website, and having several variations would cause my browser to lag.
Key Features:
- Build a multi-page website with generative AI chat.
- Personalize the site with AI and on-site AI-supported text changes.
- Easy integration with Wix AI apps and services.
What I Like:
- I can regenerate and tweak the AI prompt to create design variations.
- I’m able to create and rewrite text when editing the pages with generative AI.
- It automatically adds Wix apps and services based on the described site profile.
Pricing: Free to use. Paid plans start at $17 per month.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
3. Framer
Framer offers a Figma-like experience within a full-stack, AI-powered web development dashboard. While I don’t personally use Figma for design, I’ve worked with marketing teams that do. So, the way Framer displays the desktop, tablet, and mobile versions of a webpage in a single pane is something that Figma users are familiar with.

Creating a website with Framer is easy. All I need to do is prompt the AI chatbot with the type of website I want to build. In this case, I used the same description as I did for HubSpot and Wix to better compare the tools. Framer, to my delight, created a minimalist single-page website within a couple of minutes.
But that’s not all.

Despite its simplicity, Framer features a content management system (CMS) that allows you to write and publish blogs directly on your website. On top of that, you can also create or modify web components by editing their source code manually or with AI.
Key Features:
- Figma-like interface with web builder tools.
- Extensive plugins to enhance design capabilities, including Workshop, an AI-powered web component builder.
- Collaboration-friendly workspace.
What I Like:
- I can view a rendered webpage in desktop, tablet, and mobile resolutions simultaneously.
- I can create React web components with AI or code (JavaScript/TypeScript).
- I’m able to regenerate the webpage with different content, layout, and type.
Pricing: Free to use. Paid plans start at $5 per month.
4. Cursor
Cursor is an AI-powered code editor that lets you modify the codebase for websites and web applications with conversational language. At a glance, it resembles Visual Studio Code, but that’s not a coincidence; it's because Cursor is built on the same foundation.

Unlike browser-based web builders, you need to install Cursor on your computer. Once launched, you can create or import a project to start editing. Now, this is where things get interesting with Cursor’s AI chat.
With Cursor, you can create web apps, edit code, debug errors, and more, just by describing your goal in the chat interface. Cursor is contextually aware of your entire project, meaning that its AI agent can “see” all the code and dependencies you use. Also, Cursor can use predictive AI to help you complete code you’re writing.

For example, when editing a TypeScript file, I hit Enter after a specific function that sends an API request. As you can see, Cursor automatically suggests a function that handles the API response, which I can accept by pressing the Tab key.
Key Features:
- Smart AI assistant that helps predict, correct, and rewrite code.
- Generative AI chat for creating applications, managing projects, understanding code snippets, and more.
- Contextual understanding with codes, past chats, documents, web, and other sources.
What I Like:
- A powerful AI chat that can create an entire application based on my description.
- It can understand the code I’ve partially written and complete it for me, or create an entire function based on contextual understanding.
- It provides a familiar Visual Studio Code environment.
Pricing: Free to use. Paid plans start at $20 per month.
5. GitHub Copilot
GitHub Copilot is an AI coding assistant that helps you code faster with AI prompts and recommendations. At the moment of writing, GitHub Copilot is powered by GPT-4.1 by default, but you can choose models like Claude Sonnet, Gemini 2.5, and OpenAI o3 for better coding support.

If you have a GitHub account, you can try GitHub Copilot directly from your repository. However, to maximize GitHub Copilot’s potential, use it within a coding environment, such as Visual Studio Code, as I did.
When integrated with Visual Studio Code, GitHub Copilot becomes a coding assistant I wish I had years ago. Like Cursor, it allows you to analyze code, create functions, fix errors, and more from an AI chat window.

However, what makes GitHub Copilot special is its ability to serve as an in-line programming helper. In simple terms, you can highlight specific codes and open a mini AI prompt to analyze or review the code. For me, this is a tighter workflow that speeds up coding compared to switching between the editor and AI chat panel.
Key Features:
- Integration with popular code editors, including Visual Studio Code, XCode, and JetBrains IDE.
- AI-assisted coding, available in-line or as a separate chat.
- AI reviewer for GitHub pull requests.
What I Like:
- I’m able to choose from AI models that have strong coding support (Claude Sonnet, Gemini, and OpenAI o3).
- Detailed code analysis, highlighting potential issues and recommendations.
- Copilot’s In-line AI code reviewer suggests detailed improvements I can make, including adding descriptive comments.
Pricing: Free to use. Paid plans start at $10 per month.
6. Replit AI Agent
Replit Agent is a powerful AI coding assistant that Replit has integrated into its app development platform. If you want to build a web app without going through extensive coding, this is one of the best ways to start.

Based on the prompt you provide, the AI agent can build an entire web application using React and Node.js. It details the steps taken in the chat interface and gives you the flexibility to make adjustments before creating a draft. Once approved, Replit creates all the necessary server, client, and dependency files that your web app needs.
Within minutes, you have a beautifully rendered web app, along with backend functionalities. If I were to set up the entire tech stack manually, I’d take hours, if not days. If you want to make changes to the app, you can use the AI agent or the inline AI assistant. Just describe the changes you want and the AI will do the heavy lifting.

Bear in mind, though, that Replit’s AI assistant is only contextually aware of the specific file it works on. This means if you want to make an edit that requires changes to several files, you need to use the AI agent instead of the AI assistant.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
Key Features:
- AI-powered web app builder and coding assistant.
- Integrates with the Replit IDE.
- Access to Replit services, such as databases, key-value memory store, and security scanner.
What I Like:
- Turns conversational description into step-by-step web app implementation with AI.
- Can modify the code granularly or use an AI assistant.
- AI agent automatically creates checkpoints, allowing me to reverse changes.
Pricing: Free to use. Paid plans start at $20 per month.
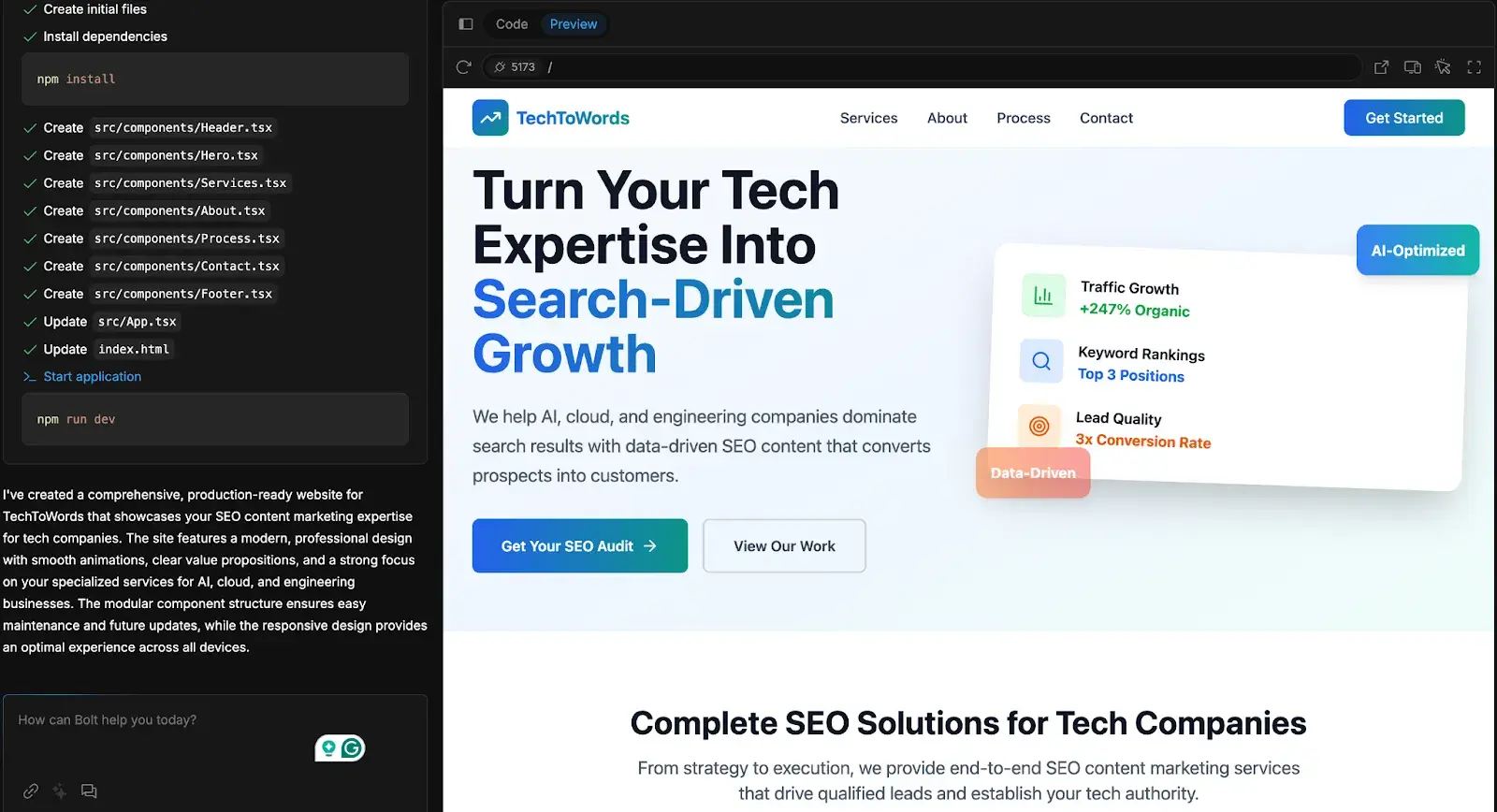
7. Bolt
Bolt is probably one of the simplest yet most powerful AI web builders I’ve seen. Like Replit, Bolt lets you describe the website you want to build in natural language. Then, it creates a plan and reasons why it chooses specific steps and design.

For example, I described my website as a business that caters to AI, cloud, and engineering. Based on those terms, Bolt chose a modern template for the website. And as far as text-to-website builder is concerned, Bolt scores top points for design, layout, and copywriting.
Yet, code editing on Bolt may take more effort, especially if you choose to use AI. Bolt provides a minimalist code editor, but the lack of an inline AI coding assistant means you need more steps to analyze code, get recommendations, and apply them.
Still, the pros outweigh the cons with Bolt, especially in how it allows you to deploy your app with a single click.

Key Features:
- Creates web-native applications with conversational AI.
- One-click deployment.
- Build, edit, and preview web apps in real-time.
What I Like:
- Clean, modern, and uncluttered user interface.
- A very descriptive AI chatbot that details every step it takes when making changes to the web app.
- The style, layout, and copywriting it chose for my site.
Pricing: Free to use. Paid plans start at $20 per month.
8. Dora AI
Dora AI is an AI web builder that lets you create and publish 3D animated websites. The way it works is simple — describe the website you want and let AI do the heavy lifting.

However, be mindful of the prompt limits.
Dora AI can only accept 300 characters, which means you need to craft your site description very carefully. But what I’m pleased with is that I got to choose from two AI-generated previews. And if I didn’t like them, I could regenerate a new set in a different style. In a way, Dora AI empowers you with more control over how your website looks before actually building it.
Like Framer, Dora only creates a single landing page. If you need additional pages, you can create them from the pre-built templates, which I find are quite limited.

Still, Dora AI’s strength lies in its animation-friendly dashboard and controls. At the bottom of the editor is the animation keyframe, where you can see how various web components behave. Dora also plans to support AI-created 3D animation, but at the moment of writing, it’s still in the pipeline.
Key Features:
- AI prompt website builder, with 3D animation support.
- One-click publishing.
- Responsive design for mobile and desktop.
What I Like:
- It generates two previews for me to choose from, before rendering the site.
- I have granular control over design components, including constraints, feels, effects, and animations.
- Decent selection of web components to choose from.
Pricing: Free to use. Paid plans start at $14 per month.
9. Qodo
Qodo (formerly Codium) is an agentic AI coding assistant that helps web developers write, test, and document their code. It works with Visual Studio Code and JetBrains IDE as an installable extension.

At a glance, Qodo resembles GitHub Copilot, which I’ve already covered. However, Qodo is specifically designed to help with code testing, which eases the pain of fellow web devs. Now, I don’t want to recount the times I had to address complaints because of buggy software, but if I had access to Qodo’s capabilities, I could have run a tighter unit test workflow that captures more coding issues.
With Qodo, you can create a comprehensive testing framework or unit tests that target specific functions. For example, I asked Qodo’s AI chatbot to test an entire file, and it complied by prompting me to select a framework, mock objects, and finally, generating the test functions.

Another feature that makes Qodo a great AI assistant for web development is the way it reviews code. Qodo supports its recommendations with reasons and lets you preview the changes before applying them.
Key Features:
- Integrates with Visual Studio Code and JetBrains IDE.
- Write, review, and test code with AI.
- Context-aware AI coding assistant.
What I Like:
- I can perform very specific tasks with commands, such as reviewing code, creating test cases, and writing documentation.
- I can select between Standard and Agent for different coding workflows.
- AI response is broken into descriptive steps, recommendations, and checklists.
Pricing: Free to use. Paid plans start at $30 per month.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!
10. Claude Sonnet 4
Claude Sonnet 4 is Anthropic’s large language model (LLM) capable of complex reasoning and various coding tasks. It scored 72.7% for agentic coding in the SWE-bench Verified leaderboard, a framework that evaluates an AI model in solving real-world problems. As a comparison, GPT 4.1 scored 54.6%, which is why I don’t encourage you to use generic LLMs for coding and web development.

To get an idea of how powerful Claude Sonnet is, I asked the AI agent to analyze a code I recently created for vulnerabilities. It responded with specific parts of my code that can be potentially exploited, along with recommendations. On top of that, Sonnet rewrote the entire code, which I could easily copy and replace in my project.

Of course, I didn’t miss the chance to try out Claude Sonnet for building websites. From the description I provided, it generates the entire page’s code line by line and renders it as an artifact. An artifact, in Claude’s definition, is a self-contained asset that you can reuse. This means I could download the HTML file and host it elsewhere or publish it on Claude.
Key Features:
- Strong reasoning and coding capabilities, especially in complex systems.
- 200K token context window.
- Generates interactive artifacts.
What I Like:
- I can create dynamic, animated web elements when generating a site.
- It doesn’t only analyze code, but also rewrites it with AI-recommended improvements.
- It can be integrated with popular IDEs with Claude Code.
Pricing: Free to use. Paid plans start at $17 per month.
11. Snyk
Snyk AI is an AI-powered application testing solution that helps web developers verify code, particularly code generated by AI. From what I’ve seen, AI-generated code can contain vulnerabilities that humans overlook. In fact, even seasoned developers may overlook code vulnerabilities, especially in complex projects.

Snyk AI excels at static and dynamic application security tests. After setting up, it automatically scans your project for security issues and reports them in the dashboard. For example, I connected Snyk AI to one of my projects, and it discovered 10 issues, which it prioritized by severity score.

So, how do you fix the vulnerabilities? With Snyk, it’s quite straightforward. You can download Snyk’s plugin into the environment where you’re building the software. In this case, I added Snyk to Visual Studio Code, where it scans, highlights, and automatically recommends the appropriate fixes.
Key Features:
- Vulnerability prioritization and CVE scoring.
- Extensive integrations to support end-to-end software development lifecycle, including GitHub, Visual Studio Code, and Kubernetes.
- It supports static and dynamic software testing for web applications.
What I Like:
- Snyk detects security issues that human developers might miss and assigns them a priority score.
- I can automatically check various issues, including code security, code quality, and misconfiguration.
- It’s fast. Scan a simple project in seconds.
Pricing: Free to use. Paid plans start at $25 per month.
12. Applitools Eyes
Applitools Eyes uses AI to help you compare visual elements in your designs and automatically spot discrepancies. Essentially, it captures snapshots of your web app, saving them as checkpoints. Then, you can compare the changes between the snapshots and see what has changed.

While I’m not a UI designer, I appreciate how I could dive in and inspect the changes using the Root Cause Analysis tool. It’s definitely an underrated AI-powered collaboration tool I wish I had when working with my designers.
Applitools highlights elements that are missing, added, misaligned, or otherwise modified in detail. However, to actually get those snapshots, you need to install the test framework that Applitools supports in your development environment. Then, import the Applitools Eye library and use specific functions to send the visual data for analysis.
Key Features:
- AI-powered visual testing for web apps.
- Comprehensive root cause analysis.
- Supports popular test frameworks, including Selenium, Playwright, Appium, and Cypress.
What I Like:
- I’m able to compare differences between checkpoints with baselines, such as which UI components were missing or newly included.
- I can add remarks and collaborate with team members.
- Easy to use. Call specific functions from the Applitools Eye library to take snapshots.
Pricing: Free to try. Paid plans start at $899 per month.
Now you have an AI stack for web development.
If there’s anything I’ve learned from exploring these AI website development programs, it’s that they are a big deal for the industry. AI makes a lot of the development process accessible for people with minimal or no coding experience. And this is a huge win.
Here is my 30,000-foot view:
- Instead of spending hours manually creating a landing page, I can use tools like HubSpot AI Website Generator, Bolt, or Dora AI to create one in seconds.
- Then, agentic AI assistants like Cursor, GitHub Copilot, and Replit greatly reduce coding time.
- To make sure the web apps I create are safe and bug-free, I can use tools like Snyk, Qodo, and Applitools.
While there’s no doubt that AI is put to amazing use in these tools, it doesn’t replace the need for someone to be steering the ship, reviewing the content or code, and finessing the final product where needed.
Editor's note: This post was originally published in July 2024 and has been updated for comprehensiveness.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
- And more!












